Sprogger
3D Artist | Short platformer game created for Games Jobs: Live Game Parade
2021-06-05 08:00:00 +0000
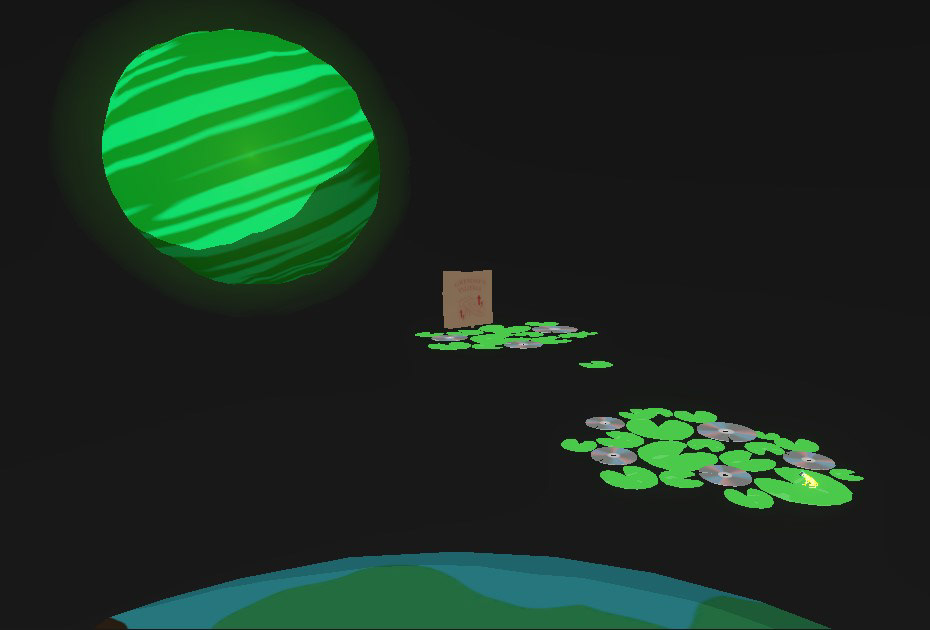
Sprogger is cast into space by a commercial space rocket fleeing Earth. This frog must hop through an obstacle course of space debris to find refuge on Planet Sprogger. However, Sprogger must be careful as each platform can only withstand one jump.



Games Jobs: Live Game Parade is an online game jam run by Games Jobs: Live. I formed a team with my friend Ewan. I focussed on the production of art and graphics and Ewan focussed on gameplay programming and together we considered the design elements. Neither of us had worked in a team for a game jam, so we thought this would be a good learning experience for the both of us. You can play Sprogger here.
Development Log
Day One
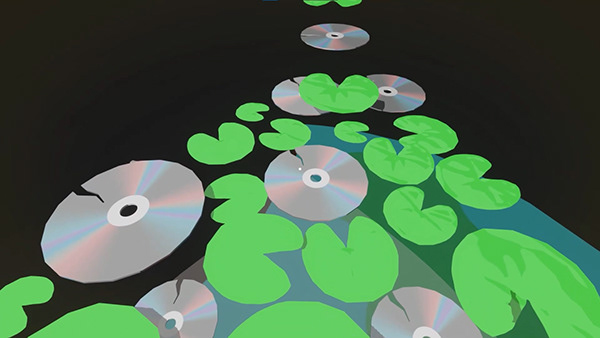
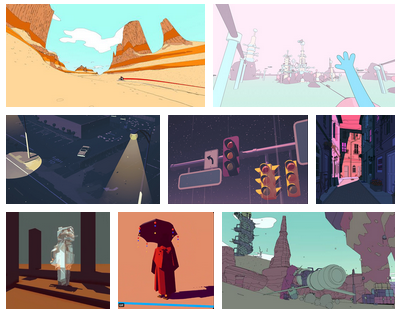
The brief was revealed to be ‘One Time Use’. The brief was fairly broad, which gave us a lot of freedom- but a lot of freedom can paralyse. To help spur on creativity, we began to give ourselves constraints. Since Ewan wanted to improve his skills in 3D, we thought we could base our game in an exploration of physics. After much research and brainstorming, we landed on an idea we liked. We thought of a frog jumping between lillipads in space. This would allow us to play with launching, sticking, gravity and use these as interesting mechanics. The ‘One Time Use’ is broad enough that we feel as though we can integrate this at any point, but for now we plan for each platform to disintegrate after each use. I got to work on creating a shader. As we need to work quickly, I think I should create a visually impactful shader that needs little detail. At the moment, I am really in to toon-like shaders with hard-shadows. I made a moodboard that contains many shaders I like. I think I’ll produce something colourful, with basic lighting, hard-shadows and perhaps an outline. See my reference images below.

I started with an unlit shadergraph in Unity, and used a custom function to get the main lighting data from the scene. Unity is in the process of making huge structural changes to rendering in the software so strange errors are prevalent. Most artists use the official Unity lighting HLSL function (or some variation of it) to get lighting data. With this data, I calculated the lambertian light, then posterised it to give it two tones. I then brought up the darkest values so the colour would still shine through.

Most objects will look like this, but I want the ability to bring attention to objects with shininess. I calculated the specular light, then added a smoothness variable to drive it.

Day Two
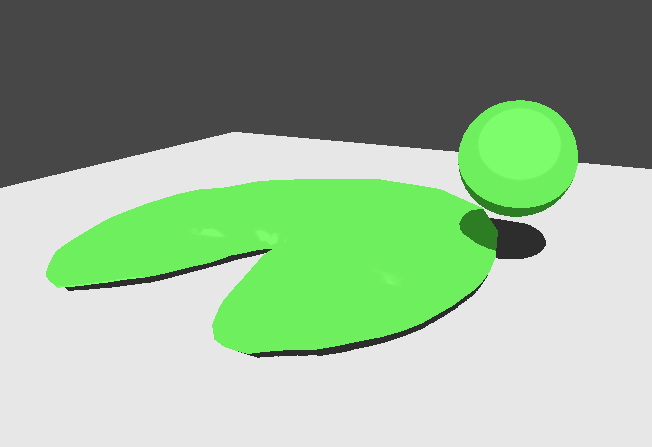
I made a lillipad asset in Maya to test this shader with. This would allow me to get a basic idea of how it looks on more complex shapes and it would provide the platforms Ewan had been developing with a mesh.

I also needed to create capacity for this shader to recieve shadows. After much research, it seems like Unity will calculate the shadows for you just by entering a keyword in a custom HLSL function in shadergraph.

I began looking into developing a outline post-processing effect. The maths was relatively straightforward as Sobel edge-detection algorithms are fairly standard in computer graphics. However, I found that URP does not yet allow for the creation of custom post-processing effects. I tried switching render pipeline but it was causing too many issues for what it was worth. I also tried using Cyanilux’s blit script, which allowed me to add basic custom post processing effects but I could not find any way to access the depth texture through the Shader graph. I was hitting both the limitations of Unity, and my skill, so I decided it would be best to move on without the outline effect and to try again in another program in the future. Ewan created movement functionality for the player. The player can press spacebar to jump and stick to rotating lillipads.
Day Three
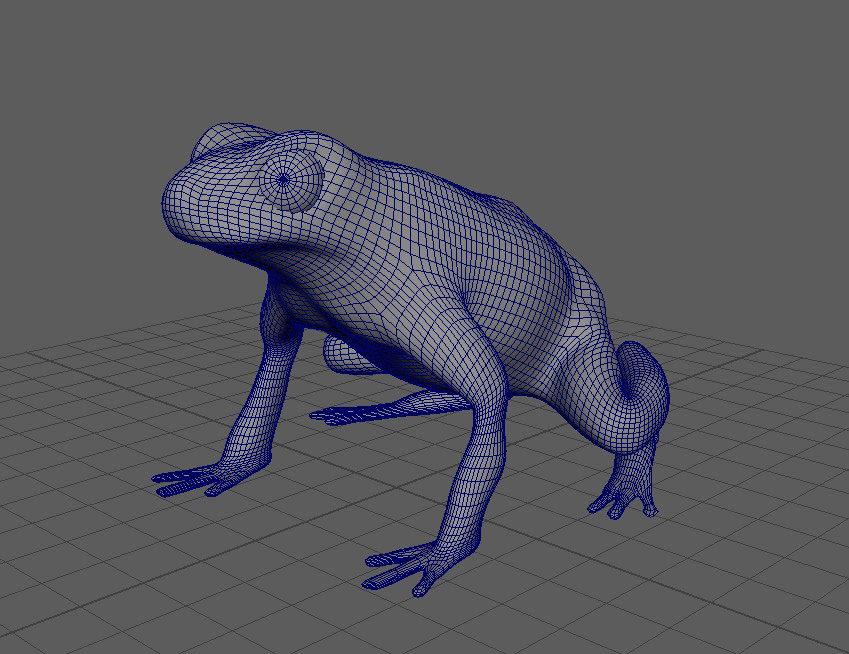
Today I created a mesh for the player. We were unsure whether we would need a player mesh as the game is in first person. However, it would be handy to have for art purposes and we can always include 3rd person elements in the game. Using Maya, I modelled a generic frog from many reference photos. I then took this model into Unity where I applied my custom shader.


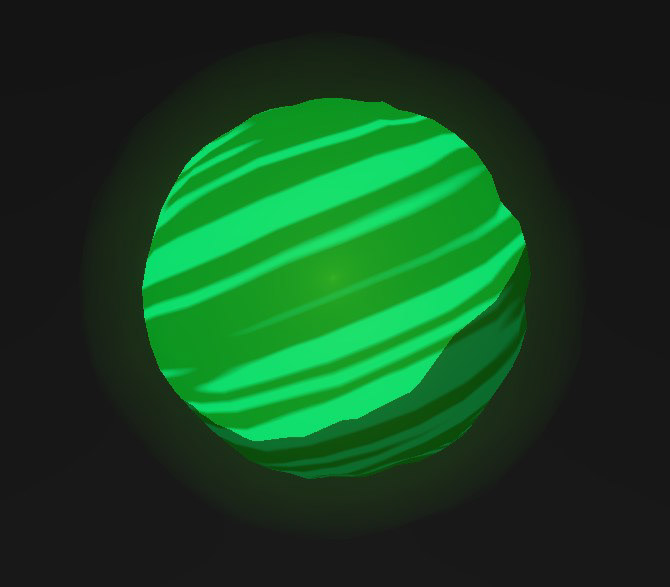
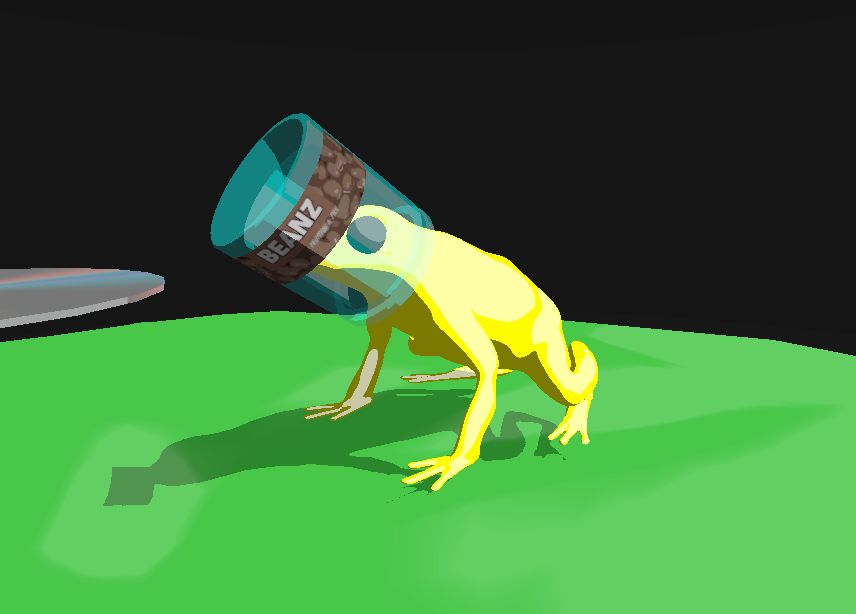
We went to the drawing board to rethink our justification for this theme. We decided that the player would be motivated by a large, green planet that sits in the distance at a long path of space-junk orbitting earth. The main character (the frog) was launched into space on a consumer space travel vehicle transporting humans to a planet more livable than Earth. The frog is cast into space, amongst the junk, where a jar lands on its head acting as a space helmet.

Day Four
Today we began to consider the level design. We have a library of assets we have made over the past couple of days, now we just need to arrange them into fun levels. We plan to start with a tutorial-esque level (introduction of mechanics instead of traditional tutorials). This tutorial starts with a flat array of platforms. The player will learn basic movement, alongside the one-time-use of the platforms and the consequences of falling.
The player will then see raised platforms that can only be reached by applying full jump force. This should introduce the player to the variable amounts of jump power.
We also added a tire asset that bounces the player when they make contact with it. We plan to use this for jumps that the player can’t reach with regular jumping alone.
Later in the evening, we began to record some of our own sounds. We recorded several words of encouragement for the player, then distorted them. We also recorded a footstep sound by mashing wet bread.

Day Five
Alongside tweaking the movement, Ewan began to bring the sounds into the scene. He had found a space soundtrack that had an attribution license that we could use in the game. He also added death sounds, ribbits, charging sounds and the walking sounds into the game. I brought the LeanTween library into the project so I could animate UI elements. I ended up using it to create a starting scene where the camera orbits the frog until the player interacts. Ewan added checkpoints to the game, alongside restarting the player if the fall of the platforms. I smoothed out the respawn by adding a fade in and fade out. Next I built a pizza box. This is to be used as a large obstacle to teach the player to charge up their jump to full to get past certain obstacles

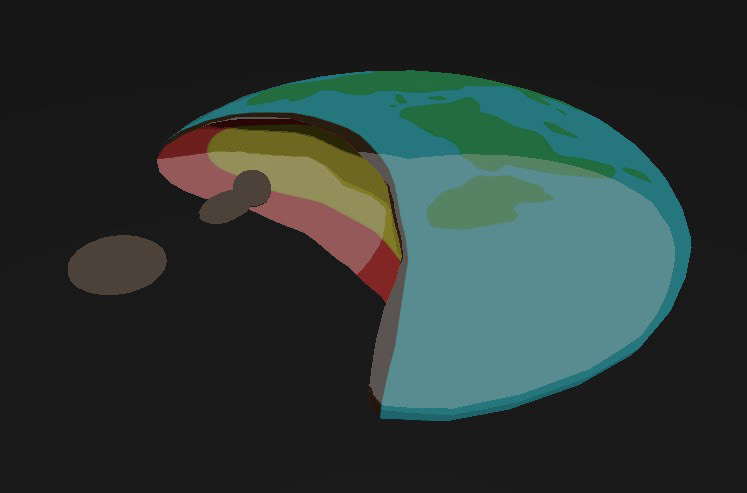
I also added a green planet that is to act as a motivation for the player. It was created by adding a noise texture deform to a sphere mesh, then creating a mask in Substance painter that uses an anisotropic noise texture.